
W ćwiczeniach umieszczonych w tym artykule wykorzystano program do obróbki grafiki wektorowej Inkscape, który w wersji dla systemu Windows można legalnie i darmowo pobrać ze strony http://inkscape.org/.
Użytkownicy systemów linuksowych/uniksowych najpewniej mają Inkscape’a w repozytorium swojego systemu. Przykładowo w Ubuntu można je zainstalować przez Centrum Oprogramowania.
Uwaga! Z nieznanych mi przyczyn ta sama wersja Inkscape działająca na tej samej wersji Ubuntu może się różnić tłumaczeniami niektórych rzeczy w menu. Nie wspominam już nawet o zmianach tłumaczeń pomiędzy wersjami Inkscape. Nie przejmuj się więc, jeśli nazewnictwo stosowane w ćwiczeniach będzie lekko odbiegało od nazewnictwa w Twojej wersji programu (przykładowo: raz jest Duplikuj a raz Powiel).
Spis treści
Podstawowe operacje w grafice wektorowej
Ponieważ są to proste rysunki, wszystkie rysuj w jednym pliku.
Rysując nie przejmuj się kształtem kartki. On ma znaczenie i owszem, przy wydrukach oraz przy tworzeniu rysunków do wyświetlania w Internecie, ale chwilowo można się nim nie przejmować i rysować w dowolnym miejscu.
Zapisuj swoją pracę co jakiś czas jako imie.nazwisko-zestaw.1.svg (wpisz swoje imię i nazwisko, ale bez polskich liter)
- Narysuj podstawowe figury: prostokąt, elipsę, gwiazdę.
- Wskazówka: Narzędzie do rysowania prostokątów dostępne jest na pasku po lewej stronie. Możesz skorzystać także ze skrótów klawiszowych: F4 lub r (od rectangle). Analogicznie elipsa będą dostępne z paska lub skrótów: F5, e (od elipse).
- Narysuj specyficzne prostokąty: kwadrat, prostokąt o złotych proporcjach, prostokąt o proporcji boków 5:1.
- Wskazówka: Narzędzie do rysowania prostokątów wykorzystywane z klawiszem Ctrl pozwala na rysowanie specyficznych odmian prostokąta. Na pasku stanu (w dole okna) możesz znaleźć informację o rodzaju proporcji boków (1:1 czyli kwadrat, złota itp).
- Narysuj specyficzne elipsy: koło, elipsę o proporcji 2:1.
- Wskazówka: A jak myślisz 🙂
- Narysuj gwiazdki o liczbie narożników: 3 oraz 12
- Wskazówka: Podczas rysowania gwiazdki, na górze ekranu pojawia się pasek narzędzi z parametrami. Możesz tam określić liczbę narożników.
- Narysuj ośmiokąt
- Wskazówka: Wykorzystaj narzędzie do rysowania gwiazdki, określ jej 8 narożników, a następnie przełącz żółtym przyciskiem Zmień w wielokąt znajdującym się na górnym pasku.
- Narysuj gwiazdkę 5 ramienną,
- a następnie złap za widoczne na jej obrysie węzełki, spróbuj wydłużać i skracać ramiona oraz je przekrzywiać.
- Zobacz też, co się dzieje, gdy za te węzełki ciągniesz z wykorzystaniem klawisza Shift.
- Gdy już uda Ci się zdeformować gwiazdkę, mlaśnij w jeden z węzełków trzymając klawisz Shift.
 Wykorzystując opcje zaokrąglania oraz przesuwania węzełków, narysuj plamę o kształcie zbliżonym od wskazanego na rysunku obok.
Wykorzystując opcje zaokrąglania oraz przesuwania węzełków, narysuj plamę o kształcie zbliżonym od wskazanego na rysunku obok.- Narysuj klika gwiazdek wykorzystując parametr Deformacja losowa znajdujący się na pasku.
- Przywróć narzędzie gwiazdki do pierwotnych ustawień przyciskiem miotełki znajdującym się na końcu paska z opcjami.
- Narysuj elipsę. Zauważ, że ma ona trzy węzełki. Dwa prostokątne i jeden okrągły.
- Sprawdź co się dzieje, gdy przeciągasz za prostokątne węzełki.
- Sprawdź co się dzieje, gdy przeciągasz za okrągły węzełek. Spróbuj dwie możliwości: przeciągaj myszką na zewnątrz elipsy oraz w środku elipsy.
- Przywróć narzędzie elipsy do domyślnych ustawień ostatnim przyciskiem na pasku opcji.
- Narysuj prostokąt. Zauważ, że ma on cztery węzełki (początkowo widać trzy). Dwa prostokątne oraz dwa okrągłe (początkowo nakładające się na siebie)
- Wykorzystaj węzełki prostokątne i sprawdź jak zmienia się wygląd prostokąta.
- Wykorzystaj węzełki okrągłe i sprawdź jak zmienia się wygląd prostokąta.
- Przywróć prostokąt do domyślnych ustawień ostatnim przyciskiem na pasku opcji.
- Wybierz narzędzie Wskaźnik (pierwsze na pasku po lewej lub spacja, lub F1, lub s) i poprzesuwaj przy jego pomocy narysowane figury. Porozkładaj je tak, aby żadna nie nachodziła na inną.
- Wskazówka: Pamiętaj, że tak jak w sporej liczbie programów możesz używać Ctrl+kółko do powiększania/pomniejszania podglądu.
- Narysuj prostokąt. Następnie przy pomocy Wskaźnika spróbuj mu zmieniać rozmiar.
- Zmieniaj rozmiar ciągnąc za uchwyty w narożnikach.
- Zmieniaj rozmiar ciągnąc za uchwyty przy krawędziach.
- Zmieniaj rozmiar ciągnąc z klawiszem Ctrl (obserwuj pasek stanu na dole okna)
- Zmieniaj rozmiar ciągnąc z klawiszem Shift (obserwuj pasek stanu na dole okna)
- Mlaśnij Wskaźnikiem już zaznaczony obiekt i zauważ, że uchwyty skalowania zmieniły się w uchwyty do obrotów i spłaszczeń. Wykonaj ćwiczenia jak wyżej (ciągnąc różne uchwyty bez modyfikatorów oraz z modyfikatorami Ctrl i Shift)
- Wykorzystując pasek kolorów na dole okna, nadal figurom różne kolory. Zauważ, że pasek ten można przewijać i dostępnych jest więcej kolorów.
- Znajdź na końcu paska z kolorami mały przycisk oznaczony znakiem mniejszości. Pod nim kryją się ciekawe opcje.
- Wypróbuj jak działa opcja Zawijaj
- Wybieraj różne zestawy kolorów i zobacz jak zmienia się paleta z kolorami (domyślna nazywa się Inkscape Default)
- Narysuj kwadrat o dowolnej wielkości i obróć go o 45 stopni.
- Wskazówka: Wykorzystaj okienko dialogowe Obiekt → Przekształć → Obróć
- Narysuj kwadrat o dowolnej wielkości i ustaw mu rozmiar 100×100 pikseli (px).
- Wskazówka: Możesz to zrobić na kilka sposobów:
- Wykorzystaj okienko dialogowe Obiekt → Przekształć → Skaluj
- albo rysując kwadrat na pasku opcji w górnej części okna ustaw szerokość i wysokość
- albo po narysowaniu wybierz kwadrat Wskaźnikiem i na pasku opcji w górnej części okna ustaw szerokość i wysokość dla zaznaczonego obiektu.
- Wskazówka: Możesz to zrobić na kilka sposobów:
- Narysuj trzy kwadraty: Najpierw mały czerwony, potem większy zielony, a na końcu największy niebieski.
- Nałóż je na siebie. Zauważ, że nachodzą na siebie w takiej kolejności, w jakiej zostały narysowane.
- Zmień kolejność obiektów tak, aby największy był na dole, mniejszy w środku, a najmniejszy na górze.
- Wskazówka: Zaznacz Wskaźnikiem określony obiekt i wykorzystaj dostępne na pasku opcji Wskaźnika przyciski przenoszenia. Możesz skorzystać również z menu Obiekt → Przenieś… albo wręcz ze skrótów klawiszowych PgUp/PgDown/Home/End
- Przygotuj tarczę strzelniczą składającą się z 5 kółek o coraz mniejszych rozmiarach. Kółka te mają być ułożone równo w środku, centralnie.
- Wskazówka:
- Narysuj koło. Daj mu kolor np. czerwony.
- Skopiuj koło (Edycja → Kopiuj, Edycja → Wklej albo Ctrl-C, Ctrl-V) albo zduplikuj je (Edycja → Powiel/Duplikuj albo Ctrl-D). Nadaj kołom różne kolory oraz zmień rozmiary na coraz mniejsze.
- Teraz trzeba je wycentrować względem siebie. W tym celu zaznacz wszystkie koła na raz. Możesz to zrobić na kilka sposobów: Można Wskaźnikiem zaznaczać kolejne obiekty używając klawisza Shift. Można również „obrysować” Wskaźnikiem obszar, na którym znajdują się koła.
- Po zaznaczeniu wybierz Obiekt → Wyrównaj i rozmieść i ustaw parametr Względem jako zaznaczenie. Teraz kliknij wyśrodkowania na osi pionowej i wyśrodkowania na osi poziomej.
- Wskazówka:
 Wykorzystując narzędzie do gwiazdki, narysuj kolczatkę jak na ilustracji obok.
Wykorzystując narzędzie do gwiazdki, narysuj kolczatkę jak na ilustracji obok.
- Wskazówka: Narysuj gwiazdkę np. 9. ramienną. Zduplikuj ją (Edycja → Powiel (lub Edycja → Duplikuj zależnie od wersji tłumaczenia) lub ctrl+d, nie używaj kopiuj/wklej, bo nie będą na siebie nachodzić równo). Nie widać różnicy, bo gwiazdki się nakładają, ale obracając ją za węzełek oraz wydłużając/skracając ramiona uzyskasz efekt kolczatki.Przy pomniejszaniu korzystaj z klawisza Ctrl.
Wypełnienie i kontur
W poprzednim zestawie zmianę kolorów ograniczono do prostego wyboru wypełnienia z palety na dole Inkscape. Teraz spróbujemy ambitniejszych zmian. Zapisuj swoją pracę co jakiś czas jako imie.nazwisko-zestaw.2.svg (wpisz swoje imię i nazwisko, ale bez polskich liter).
- Narysuj kwadrat o rozmiarze 400x400px, w kolorze słitaśnie różowiutkim, z obramowaniem (konturem) jasnozielonym o szerokości 30px.
- Wskazówka: Narysuj kwadrat o zadanym rozmiarze, następnie wybierz Obiekt → Wypełnienie i kontur. Otworzy się dodatkowe okienko, na którym w zakładce Wypełnienie ma być wciśnięty przycisk Jednolity kolor (2 od lewej), a na dole wybrany kolor różowiutki. Analogicznie włącz przycisk Jednolity kolor na zakładce Kontur. Szerokość konturu określ na 30px.
- Narysuj koło o rozmiarze 400x400px w kolorze niebieskim (połowicznie prześwitującym), z żółtą obwódką (nieprześwitującą) o szerokości 30px.
- Wskazówka: Zadanie wykonaj analogicznie jak poprzednie z kwadratem, jednak dla koloru wypełnienia ustal kanał alfa (krycie) na około 125. Przenieś koło nad jakiś inny obiekt, aby sprawdzić czy przezroczystość jest w porządku.
- Narysuj narysuj gwiazdkę o wielkości mniej więcej odpowiadającej poprzednim rysunkom, ustaw jej jednolity ciemnoczerwony kontur 30px oraz gradient wypełnienia od jednolitego ciemnożółtego, do całkowitej przezroczystości.
- Wskazówka: Ustal kontur oraz zwykłe jednolite wypełnienie na ciemnożółte. Następnie w okienku Wypełnienie wybierz przycisk Gradient liniowy.
- Narysuj elipsę o wielkości mniej więcej podobnej do poprzednich rysunków, ustal jej czarny kontur 30px oraz wypełnienie gradientem o następującym układzie czerwony-zielony-niebieski-żółty.
- Wskazówka:
- Po ustawieniu gradientu tak, jak w poprzednim zadaniu, w oknie wypełniania gradientem naciśnij przycisk Modyfikuj. Pojawi się okienko edycji gradientów. Domyślnie gradient ustawia się na przebiegający pomiędzy dwoma punktami STOP, pierwszy z nich to jednolity kolor, drugi z nich to ten sam kolor, ale z całkowitą przezroczystością (krycie ma ustawione na 0).
- Zmodyfikuj krycie wszystkich istniejących punktów tak, aby było całkowite, bez przezroczystości (kanał Alfa ma wynosić 255).
- Dodaj dwa punkty STOP. Każdemu z czterech punktów ustaw właściwy kolor: czerwony, zielony, niebieski, żółty
- Wybierz narzędzie do edycji węzłów (na pasku narzędzi pod Wskaźnikiem, skróty: F2 albo n) i przeciągając wektor gradientu ustaw przebieg gradientu tak, jak Ci się najlepiej podoba.
- Wskazówka:
- Zmodyfikuj swój istniejący kwadrat o rozmiarze 400x400px, w kolorze słitaśnie różowiutkim, z obramowaniem (konturem) jasnozielonym o szerokości 30px tak, aby obramowanie miało przezroczystość około 125, a wnętrze pozostało bez przezroczystości. Zauważ ciekawe zjawisko, że kontur jest połowicznie nakładany na wnętrze obiektu, a połowicznie wystaje poza obrys obiektu, co nieco psuje zabawę przy ustalaniu wymiarów obiektów (są one powiększane sztucznie o połowę szerokości obiektu)
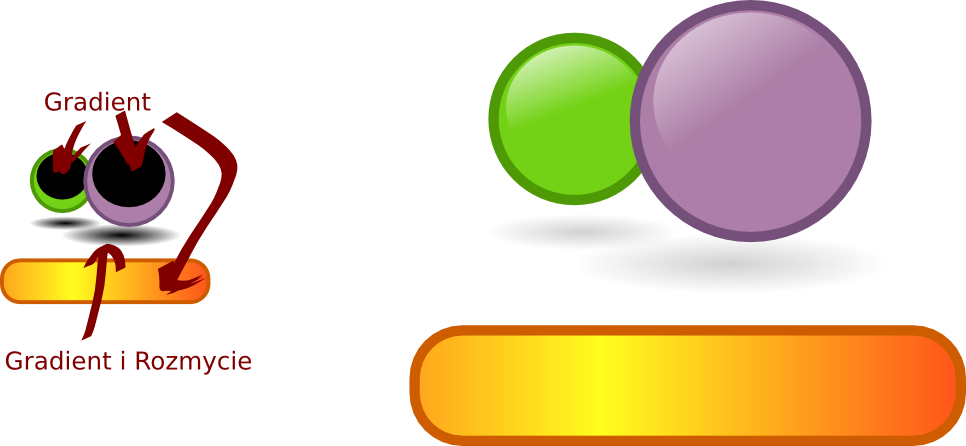
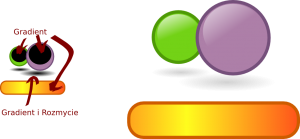
 Wykorzystaj gradienty, rozmycia i kanały alfa do wykonania rysunku podobnego do tego na wzorze. Dla ułatwienia na wzorze znajduje się „surowa” wersja kółek po lewej aby zasugerować jak wyglądały obiekty przed zastosowaniem rozmyć.Wskazówka: Gradient w dolnej części już umiesz zrobić. Problemem są tylko plamki udające cień lub rozbłysk światła. Wykonaj je po prostu z ustawionych właściwie elips, którym włącz rozmycie oraz przezroczystości.
Wykorzystaj gradienty, rozmycia i kanały alfa do wykonania rysunku podobnego do tego na wzorze. Dla ułatwienia na wzorze znajduje się „surowa” wersja kółek po lewej aby zasugerować jak wyglądały obiekty przed zastosowaniem rozmyć.Wskazówka: Gradient w dolnej części już umiesz zrobić. Problemem są tylko plamki udające cień lub rozbłysk światła. Wykonaj je po prostu z ustawionych właściwie elips, którym włącz rozmycie oraz przezroczystości.
Praca z krzywymi
Zapisuj swoją pracę co jakiś czas jako imie.nazwisko-zestaw.3.svg (wpisz swoje imię i nazwisko, ale bez polskich liter).
Inkscape rysuje obiekty korzystając z przekształceń geometrycznych i opisów obiektów. Do tej pory ćwiczyliśmy obiekty zwane prostokątem, elipsą i gwiazdą. Teraz czas na dowolne kształty, czyli tzw. krzywe Beziera.
- Narysuj prostokąt o dowolnych wymiarach.
- Wybierz narzędzie do edycji węzełków (znane już z gradientów, F2 albo n albo odpowiedni przycisk na pasku z lewej). Zmodyfikuj istniejące węzełki. Na razie nic nowego się nie dzieje, a węzełki modyfikują rozmiar prostokąta oraz zaokrąglenie rogów, to już znasz.
- Wybierz Ścieżka → Obiekt w ścieżkę i teraz spróbuj modyfikować węzły. Całkowicie inne zachowanie. Inkscape zapomniał, że obiekt był prostokątem i jest on dla niego wyłącznie zbiorem węzełków.
- Spróbuj narzędziem węzełkowym złapać nie za same węzły, ale za łączące je linie. Okazuje się, że można profilować krzywe pomiędzy węzłami. Dodatkowo pojawiły się przy węzłach uchwyty, dzięki którym możesz precyzyjnie profilować krzywizny.
- Szybkie dwukrotne mlaśnięcie na krzywej powoduje pojawienie się dodatkowego węzełka. Dodaj kilka dodatkowych węzełków i wyprofilować bardziej ciekawy kształt.
- Przesuwanie węzełków może odbywać się grupowo. Węzły możesz zaznaczać kolejno używając klawisza Shift. Możesz także narzędziem do węzełków „obrysować” kilka węzłów jednocześnie.
- Zaznaczony węzełek można usunąć klawiszem Delete. Usuń kilka węzełków z rysunku.
- Stosując usuwanie węzłów z prostokąta, narysuj trójkąt prostokątny.
- Plik zapisz jako wezelki-imie.nazwisko.svg
- Pobierz plik [media-downloader media_id=”531″ texts=”Krzywe.svg”] i obok istniejących przykładów narysuj własne, w miarę podobne. Plik zapisz jako krzywe-imie.nazwisko.svg Wskazówka:
- Pobierając plik SVG zwróć uwagę, aby nie pobrać przypadkiem jego rastrowej miniaturki. Zapisz właściwy plik SVG i otwórz go w Inkscape (Plik → Otwórz lub ctrl+o)
- Figury z pierwszej kolumny powstały z prostokąta, a z drugiej kolumny z elipsy.
- W przypadku drugiej kolumny niektóre węzełki musisz przekształcić w narożniki (Zamień zaznaczone węzły w narożniki na pasku opcji dla narzędzia Edycja węzłów), niektóre zaś powinny być ustawione jako gładkie zaokrąglenia. Przykładowo: serce ma dwa węzły (po prawej i lewej) jako gładkie zaokrąglenia oraz dwa węzły (góra/dół) jako narożniki.
- Skoro już umiesz narysować serduszka, teraz czas na kolorową koniczynkę z serduszek, taką jak na ilustracji obok. Narysuj ją w tym samym pliku, co poprzednie krzywe. Wskazówka: Narysuj jedno serce, zduplikuj (Edycja → Powiel/Duplikuj albo ctrl+d) i poobracaj o wielokrotność 90 stopni (Obiekt → Przekształć…).

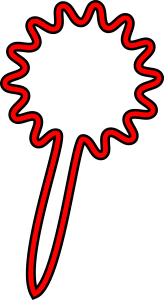
- Narysuj zabawkę-gryzaczek, jak na ilustracji pod spodem. Rysuj ciągle w tym samym pliku, co poprzednie zadania.Wskazówka: Narysuj gwiazdkę o odpowiedniej liczbie ramion. Włącz jej właściwe zaokrąglenie o odpowiednio węzełkami wyprofiluj głębokość wcięć. Nie zapomnij o ustawieniu właściwej szerokości konturu. Teraz każ programowi zapomnieć, że to gwiazdka (Ścieżka → Obiekt w ścieżkę) i narzędziem do węzełków wyprofiluj rączkę.

- Narysuj zabawkę-gryzaczek, jak na ilustracji poniżej. Rysuj ciągle w tym samym pliku, co poprzednie zadania.

Wskazówka:- Zduplikuj istniejącą już czerwoną zabawkę (ctrl+d lub techniką kopiuj/wklej).
- Zrób mały hokus-pokus z wykorzystaniem Ścieżka → Kontur w ścieżkę. Dzięki temu to, co było do tej pory konturem, stanie są po prostu nowym obiektem, z pustą przestrzenią w środku.
- Nowemu obiektowi nadaj jasny zielony kolor wypełnienia oraz ciemny konturu. Nie zapomnij zmniejszyć szerokości konturu. Poprzednia gruba jest już teraz zbyt gruba dla nowego obiektu.
Tworzenie napisów
Zapisuj swoją pracę co jakiś czas jako imie.nazwisko-zestaw.4.svg (wpisz swoje imię i nazwisko, ale bez polskich liter.
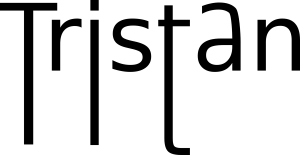
- Utwórz napis Imię Nazwisko (zawierający twoje imię i nazwisko) i zapisz go czcionkami o kroju Antykwa Półtawskiego (jeśli nie masz takich czcionek, wykorzystaj inne, jakie masz w systemie).
- Wskazówka:
- Napisz tekst z wykorzystaniem narzędzia do pisania (F8 lub t lub przycisk w dolnej części paska narzędzi po lewej).
- Zaznacz napisany tekst Wskaźnikiem
- Aktywuj okno narzędziowe Tekst → Tekst i czcionka… i przy jego pomocy ustaw odpowiedni krój czcionek.
- Wskazówka:
 Utwórz falujący napis, podobnie jak na ilustracji obok.
Utwórz falujący napis, podobnie jak na ilustracji obok.
- Wskazówka:
- Narzędziem do pisania tekstu (F8 lub t lub przycisk w dolnej części paska narzędzi po lewej) napisz stosowny tekst i ustaw mu krój czcionek, rozmiary itp.
- Ołówkiem (przycisk na pasku narzędzi po lewej lub F6 lub p (od pencil)) nakreśl mniej więcej krzywą, jak ma przebiegać wygięcie tekstu
- Zaznacz obydwa obiekty (np. używając Wskaźnika i klawisza Shift)
- Wybierz Tekst → Wstaw na ścieżkę
- Linii prowadzącej nie można usuwać, bo tekst się znów wyprostuje, ale możesz jej wyłączyć całkowicie wypełnienie i kontur i wtedy zniknie ona z obrazka
- Wskazówka:
-
 Wykorzystując narzędzie do pisania tekstów (w dolnej części paska narzędzi po lewej lub F8 lub t) napisz swoje imie. Wyprofiluj go węzłami na ozdobny napis, jak na przykładowej ilustracji. Wprowadź kolorki.
Wykorzystując narzędzie do pisania tekstów (w dolnej części paska narzędzi po lewej lub F8 lub t) napisz swoje imie. Wyprofiluj go węzłami na ozdobny napis, jak na przykładowej ilustracji. Wprowadź kolorki.- Wskazówka: Jeżeli podczas przeciągania węzełków będziesz używać klawisza Ctrl, nie będą one „uciekały” na boki. Jeżeli masz problemy z zaznaczeniem właściwych węzełków, zastosuj przybliżanie (ctrl+kółko). Pamiętaj też, że można zaznaczenie danego węzła włączać/wyłączać korzystając z klawisza Shift.
Operacje logiczne (suma, różnica etc) oraz grupowanie
Zapisuj swoją pracę co jakiś czas jako imie.nazwisko-zestaw.5.svg (wpisz swoje imię i nazwisko, ale bez polskich liter).
 Narysuj ludzika, jak na rysunku obokWskazówka:
Narysuj ludzika, jak na rysunku obokWskazówka:
-
- Narysuj kwadrat o czerwonym wypełnieniu, bez konturu, o rozmiarze 100x100px i obróć o 45 stopni.
- Narysuj koło o dowolnym wypełnieniu, bez konturu, o rozmiarze 40x40px (najpierw narysuj dowolne koło, a później przy pomocy Wskaźnika lub Obiekt → Przekształć → Skaluj zmień mu rozmiar).
- Zduplikuj koło 2 razy (powstaną 3 identyczne koła) przez Kopiuj/Wklej lub przez Powiel (ctrl+d)
- Dwa koła pozostaw 40x40px, a trzecie zmniejsz do 20x20px. Po zmniejszeniu zduplikuj je.
- Dwa większe koła nałóż na boczne narożniki, powstaną z nich uszy.
- Zaznacz trzy obiekty: obrócony kwadrat i dwa kółka (kilka obiektów można zaznaczać z Shiftem) i je zsumuj (Ścieżka → Suma albo ctrl++). Stały się jednym obiektem.
- Nałóż oczy z małych kółek i je odejmij od kwadratu z uszami (Ścieżka → Różnica lub ctrl+-). Uwaga, odejmowanie może być wykonane tylko dla dwóch elementów, nie tak jak suma, która może być dla dowolnej liczby elementów.
- Narysuj małą elipsę jako usta. Zamień ją na krzywą (Ścieżka → Obiekt w ścieżkę) i spłaszcz edytorem węzełków do kształtu ust.
- Odejmij usta od reszty.
- W ten sposób powstał jeden obiekt, będący wynikiem sumowania oraz odejmowania różnych innych obiektów. Możesz go łapać i przesuwać, a wycięte dziury są naprawdę dziurami i widać przez nie choćby brzeg kartki.
-
-
 Narysuj Zembatkę (nazwa na cześć wielkiego polskiego barda Macieja Zembatego :-P), jak na rysunku obok.
Narysuj Zembatkę (nazwa na cześć wielkiego polskiego barda Macieja Zembatego :-P), jak na rysunku obok.- Wskazówka: Narysuj zielony kwadrat, następnie z wykorzystaniem gwiazdki narysuj niebieską zębatkę i nadaj jej czarny kontur. Dziurę w środku wytnij (Ścieżka → Różnica) przy pomocy narysowanego koła.
- Teraz poznamy różnicę pomiędzy sumowaniem, a grupowaniem.
- Narysuj żółte koło i czerwony kwadrat. Nasuń je na siebie częściowo.
- Zaznacz obydwie figury i wybierz Obiekt → Grupuj (skrót: ctrl+g). Obiekty się połączyły w grupę, ale nadal pozostają niezależnymi obiektami. Każde zachowało swój kolor i kształt.
- Poklikaj dwukrotnie w grupę i „wejdź” do jej wnętrza. Przesuń względem siebie jeden z elementów grupy. Dorysuj zieloną gwiazdkę we wnętrzu grupy.
- Poklikaj dwukrotnie poza obszarem grupy, aby z niej „wyjść”. Znów możesz przesuwać całą grupę jako jedną całość.
- Rozgrupuj obiekty przez Obiekt → Rozdziel grupę (skrót: shift+ctrl+g). Znów są niezależne.
- Zaznacz je wszystkie ponownie i dokonaj sumowania (Ścieżka → Suma). Tym razem obiekty połączyły się trwale w jeden obiekt i już się ich nie da rozdzielić.
- Wniosek: Sumowanie trwale łączy obiekty i służy do tworzenia nowych obiektów z połączenia istniejących. Grupowanie natomiast nie wpływa na wygląd, ale pozwala przesuwać i skalować kilka obiektów jak jedną całość.
-
- Narysuj czerwony prostokąt, w nim będziemy wycinać dziurki.
- Narysuj żółty prostokąt do wycinania dziurek. Powiel go odpowiednią liczbę razy (tyle, ile będzie dziur)
- Poukładaj mniej więcej prostokąty na tle czerwonego tak, jak mają być powycinane, nie musisz się starać dokładnie, za chwilę wyrównamy to automatycznie.
- Zaznacz wszystkie żółte prostokąty bez czerwonego!
- Wybierz Obiekt → Wyrównaj i rozmieść (ctrl+shift+a) i poszukaj przycisku opisanego jako Wyrównaj odstępy pomiędzy obiektami w pionie, który rozłoży je w identycznej odległości. Następnie przyciskiem Wyśrodkuj obiekty na osi pionowej ułóż je równo w linii prostej.
- Połącz wszystkie obiekty w 1 za pomocą Ścieżka → Suma (ctrl++)
- Zaznacz połączony obiekt oraz czerwone tło drabiny i przyciskami do wyrównywania wyrównaj względem siebie.
- Odejmij połączony obiekt od czerwonego tła przez Ścieżka → Różnica (ctrl+-).
- Następnie narysuj żółte koło i przesuń je pod drabinę
- Narysuj zieloną elipsę, ustaw ją pod drabiną i włącz rozmycie.
Zastrzeżenie prawne
Powyższy dokument, autorstwa mgra inż. inż. Przemysława Adama Śmiejka dostępny jest na licencji Creative Commons Uznanie autorstwa-Na tych samych warunkach 3.0 Unported (CC BY-SA 3.0). Został opracowany z wykorzystaniem wielu rysunków autorstwa kptana mgra inż. Karola Kreńskiego dostępnych onegdaj na stronie http://www.inf.sgsp.edu.pl na licencji Public Domain.
Uwaga, ćwiczenia są ciągle doskonalone, ciągle rozwijane, ciągle są poprawiane błędy. Sugeruję więc niepowielanie tych ćwiczeń na innych stronach WWW (choć licencja na to oczywiście zezwala), a jedynie linkowanie do zestawu.