GIMP jest znanym i lubianym programem do obróbki grafiki rastrowej. W tym artykule chciałbym przybliżyć podstawowe techniki posługiwania się GIMP-em do obróbki zdjęć.
Ćwiczenia opracowane są na podstawie linii 2.6.x GIMP-a, którego w wersji dla systemu Windows można legalnie i darmowo pobrać ze strony http://gimp.org/. Dla osób, które nie mają możliwości instalowania programu w systemie, przygotowano wersję GIMP Portable, którą można zainstalować na pendrajwie albo gdzieś na dysku, bez konieczności wgrywania niczego do systemu. Tę wersję można pobrać np. stąd: http://portableapps.com/apps/graphics_pictures/gimp_portable
Użytkownicy systemów linuksowych/uniksowych najpewniej mają GIMP-a w repozytorium swojego systemu. Przykładowo w Ubuntu można je zainstalować przez Centrum Oprogramowania.
W poniższych ćwiczeniach konieczne będzie skorzystanie z obrazków. Znajdziesz je w okolicach zadania. Pamiętaj aby pobrać właściwy obrazek, a nie jego miniaturkę widoczną przy zadaniu.
Spis treści
Podstawowe operacje na zdjęciach
Zadanie 1: Skalowanie obrazu
 Dysponujesz plikiem Kwiatek.jpg o wymiarach: szerokość 800 pikseli, wysokość 600 pikseli (w skrócie: 800×600) zapisanym w formacie JPEG. Przygotuj miniaturki o rozmiarach 400×300 oraz 200×150 i zapisz je do plików kwiatek-400.jpg oraz kwiatek-200.jpg.
Dysponujesz plikiem Kwiatek.jpg o wymiarach: szerokość 800 pikseli, wysokość 600 pikseli (w skrócie: 800×600) zapisanym w formacie JPEG. Przygotuj miniaturki o rozmiarach 400×300 oraz 200×150 i zapisz je do plików kwiatek-400.jpg oraz kwiatek-200.jpg.
Wskazówka: Obraz → Skaluj obraz. Okno dialogowe „Skalowanie obrazu” umożliwia wybór jednostki, w jakiej podawane są wymiary obrazu, podanie nowej szerokości obrazu lub wysokości oraz zmianę współczynników X i Y. Domyślnie współczynniki X oraz Y są połączone, co powoduje, że obraz jest skalowany proporcjonalnie (zmiana wysokości z 600 na 300 spowoduje automatycznie zmianę szerokości z 800 na 400). Jeśli chcesz zmieniać niezależnie szerokość i wysokość obrazu należy rozłączyć współczynniki X oraz Y klikając w przycisk o wyglądzie spinacza. W tym zadaniu nie będzie to potrzebne.
Zadanie 2: Kadrowanie obrazu
Kolejnym zadaniem jest wycięcie fragmentów ilustracji. Otwórz oryginalny obrazek Kwiatek.jpg i stwórz kadr 360×270 przedstawiający motyla. Zapisz go do pliku kwiatek-motyl-360×270.jpg.
Wskazówka: Wykonanie ćwiczenia rozpocznij od odczytania pliku (opcja Plik → Otwórz lub ctrl+o). Następnie wybierz narzędzie do kadrowania Możesz skorzystać z menu Narzędzia → Narzędzia Przekształcania → Kadruj albo z obrazka skalpela na Przyborniku albo ze skrótu klawiszowego C (shift+c). Teraz można skalpelem zaznaczyć potrzebny fragment rysunku, a następnie przesuwając narożniki lub ścinaki boczne zaznaczenia powiększać i pomniejszać zaznaczenie. Po kliknięciu w środek, obraz zostanie wykadrowany.
W tym zadaniu jednak chodzi o wykadrowanie obszaru o określonym rozmiarze. W tym celu zaznacz dowolny obszar, ale później wpisz właściwe rozmiary w opcjach skalpela (pojawiły się w Przyborniku na dole).
Zadanie 3: Tworzenie miniaturek

Dysponując zdjęciem Vinca.jpg przygotuj kwadratową miniaturkę o rozmiarach 80×80. Ma ona zawierać najbardziej atrakcyjny fragment dużej fotografii. Nie zmieniaj proporcji obrazu. Pracę zapisz jako Vinca-80×80.jpg.
Wskazówka: Należy najpierw ze zdjęcia wyciąć kwadrat (wizualnie atrakcyjny o dowolnych wymiarach np. 400×400). Następnie wycięty kwadrat należy przeskalować do rozmiaru 80×80. W ten sposób uzyskasz kwadratową miniaturkę.
Zadanie 4: Usuwanie kolorów
 Dany jest plik Wschod.jpg przedstawiający kolorową fotografię wschodu słońca. Utwórz plik Wschod-bw.jpg przedstawiający tę samą fotografię w wersji czarno-białej. Następnie utwórz pliki Wschod-brazowy.jpg, Wschod-zielony.jpg, przedstawiające tą samą fotografię w kolorystyce brązowej i zielonej.
Dany jest plik Wschod.jpg przedstawiający kolorową fotografię wschodu słońca. Utwórz plik Wschod-bw.jpg przedstawiający tę samą fotografię w wersji czarno-białej. Następnie utwórz pliki Wschod-brazowy.jpg, Wschod-zielony.jpg, przedstawiające tą samą fotografię w kolorystyce brązowej i zielonej.
Wskazówka: Ćwiczenie rozpocznij od wykonania obrazu czarno-białego. Otwórz plik Wschod.jpg, usuń z niego kolory (Kolory → Desaturacja) i zapisz otrzymany obraz w pliku Wschod-bw.jpg. Kolejne obrazy wykonaj następująco: Otwórz obraz czarno-biały, w okienku dialogowym Kolory → Barwienie ustaw odpowiedni odcień obrazu.
Zadanie 5: Efekt wtapiania
Przekształć ilustrację zapisaną w pliku Wschod-bw.jpg w taki sposób, by brzeg ilustracji płynnie przechodził w biały kolor. Zapisz efekt jako Wschod-wtapianie.jpg
Wskazówka: Rozpocznij otwierając obraz Wschod-bw.jpg z poprzedniego ćwiczenia. Po otwarciu zaznacz cały obraz poprzez Zaznaczenie → Wszystko. Warto zapamiętać skrót klawiszowy ctrl+a, gdyż w wielu programach dokonuje on zaznaczenia wszystkiego (a=all). Następnie zmniejsz zaznaczenie o 20 pikseli przez Zaznaczenie → Zmniejsz. Teraz odwróć zaznaczenie: Zaznaczenie → Odwróć (skrót: ctrl+i). Kolejno, zmiękcz zaznaczenie: Zaznaczenie → Zmiękcz. Promień wygładzania proponuję ustawić na około 20. Teraz należy uzyskane zaznaczenie zalać białą farbą. Kolor wypełnienia zmienia się na biały stosując przyciski dostępne w oknie Przybornika. Następnie przeciągnij biały prostokąt z kolorem gdziekolwiek na obszar obrazka.
Zadanie 6: Łączenie kilku operacji
 Dysponując obrazem Jachty.jpg przedstawiającym kilka jachtów motorowych, przygotuj 3 obrazy o nazwach jachty-1.jpg, …, jachty-3.jpg przedstawiających sensowny wycinek obrazu Jachty.jpg. Każdy wycinek ma prezentować ten sam fragment obrazu oryginalnego, czyli pierwszy z jachtów. Wszystkie wycinki mają mieć rozmiar 150×150. Przygotowane obrazy mają się różnić się jedynie odcieniem.
Dysponując obrazem Jachty.jpg przedstawiającym kilka jachtów motorowych, przygotuj 3 obrazy o nazwach jachty-1.jpg, …, jachty-3.jpg przedstawiających sensowny wycinek obrazu Jachty.jpg. Każdy wycinek ma prezentować ten sam fragment obrazu oryginalnego, czyli pierwszy z jachtów. Wszystkie wycinki mają mieć rozmiar 150×150. Przygotowane obrazy mają się różnić się jedynie odcieniem.
Wskazówka: To ćwiczenie łączy kadrowanie, skalowanie i przebarwianie. Tworząc obrazek weź pod uwagę to, żeby przedstawiał sensowny obraz.
Zadanie 7: Łączenie kilku operacji
 Dane jest zdjęcie Truskaweczka.jpg. Przygotuj dwie kwadratowe miniaturki (100×100) o krawędziach wtapiających się w biel. Na miniaturkach ma być widoczna truskaweczka, która w oryginale jest czerwona. Przygotowane ilustracje powinny być jednobarwne (w lekkim niebieskim odcieniu i w lekkim odcieniu fioletu). Miniaturki zapisz jako Truskaweczka-niebieskawa.jpg oraz Truskaweczka-filotawa.jpg.
Dane jest zdjęcie Truskaweczka.jpg. Przygotuj dwie kwadratowe miniaturki (100×100) o krawędziach wtapiających się w biel. Na miniaturkach ma być widoczna truskaweczka, która w oryginale jest czerwona. Przygotowane ilustracje powinny być jednobarwne (w lekkim niebieskim odcieniu i w lekkim odcieniu fioletu). Miniaturki zapisz jako Truskaweczka-niebieskawa.jpg oraz Truskaweczka-filotawa.jpg.
Wskazówka: Ćwiczenie to łączy wszystkie do tej pory poznane efekty. W celu wykonania ćwiczenia należy kolejno:
- otworzyć obraz oryginalny,
- wyciąć z obrazu oryginalnego interesujący nas kwadratowy fragment (dowolnych rozmiarów; np. 250×250),
- przeskalować otrzymany obraz kwadratowy do rozmiaru 100×100,
- przekształcić obraz w czarno-biały i zapisać,
- dysponując czarno-białym kwadratem przygotowujemy dwa końcowe rysunki przebarwione kolorystycznie
- wykonać płynny brzeg obrazu, tak jak to robiliśmy ze wschodem słońca (tylko wybierz mniejsze zmniejszenie zaznaczenia i promień zmiękczania, bo dla tak małych obrazków 20 pikseli będzie raczej zbyt dużo).
Zadanie 8: Wykorzystanie filtrów
 Dla zdjęcia Dab.jpg wykonaj kadrowanie dębu, a następnie wykonanemu zdjęciu dodaj czarną obwódkę o szerokości 5 pikseli. Zapisz jako Dab-ramka.jpg.
Dla zdjęcia Dab.jpg wykonaj kadrowanie dębu, a następnie wykonanemu zdjęciu dodaj czarną obwódkę o szerokości 5 pikseli. Zapisz jako Dab-ramka.jpg.
Wskazówka: Wykonaj kadrowanie, a następnie użyj Filtry → Dekoracja → Dodaj krawędź.
Zadanie 9: Pierwsze spotkanie z magiczną różdżką
 Rysunek Dziwne.ksztalty.png zawiera różne kształty z wypełnieniem w odcieniach czerwieni. Twoim zadaniem jest wypełnić te kształty kolorem niebieskim (bez odcieni). Wynik zadania zapisz jako Dziwne.ksztalty-moje.png.
Rysunek Dziwne.ksztalty.png zawiera różne kształty z wypełnieniem w odcieniach czerwieni. Twoim zadaniem jest wypełnić te kształty kolorem niebieskim (bez odcieni). Wynik zadania zapisz jako Dziwne.ksztalty-moje.png.
Wskazówka: Różdżka pozwala na wybranie pikseli podobnego koloru w zamkniętym obszarze. Po kliknięciu tego przycisku zmień ustawienia różdżki (są w dolnej części Przybornika). Wartość próg musisz ustawić tak, aby „maszerujące mrówki” wokoło zaznaczenia nie wyszły poza zaznaczenie, ale szczelnie je objęły. Po każdej eksperymentalnej zmianie progu, należy klikać magiczną różdżką ponownie. Jeżeli mrówki wyjdą za daleko, możesz je usunąć przez Zaznaczenie → Nic (shift+ctrl+a) Im większa wartość progu tym większy jest zakres kolorów podobnych do wybranego piksela. Przy wysokich wartościach progu kolor np. zielony jest traktowany jako podobny do niebieskiego (piksele tego koloru zostaną zaznaczone). W każdym z kształtów trzeba dobierać próg inaczej. W ostatnim nie będzie raczej możliwe dobranie progu jednorazowo i trzeba zaznaczenie budować z kilku (klawisz Shift pozwala na dodawanie kolejnych zaznaczeń) Po dokonaniu zaznaczenia wystarczy wrzucić do niego wybrany kolor (niebieski).
Zadanie 10: Praca z zaznaczeniami
 Narysuj obręcz, taką jak na obrazku Obrecz.png. Zapisz ją jako Obrecz-moja.png.
Narysuj obręcz, taką jak na obrazku Obrecz.png. Zapisz ją jako Obrecz-moja.png.
Wskazówka: Utwórz nowy plik (Plik → Nowy). Teraz narysuj zaznaczenie w kształcie koła wykorzystując zaznaczenie eliptyczne na Przyborniku (skrót: e). Aby narysować koło, a nie elipsę, w opcjach narzędzia zaznaczania eliptycznego ustaw Stały: Proporcje: 1:1. Koło wypełnij kolorem ciemnoczerwonym. Teraz wybierz Zaznaczenie → Zmniejsz i pomniejsz zaznaczenie o odpowiednią liczbę pikseli. Wypełnij kolorem białym wnętrze koła.
Zadanie 11: Zaznaczanie wg koloru
 Dany jest obrazek Bombelki.png. Wypełnij wszystkie kształty kolorem ciemnoczerwonym. Zapisz wynik jako Bombelki-ciemnoczerwone.png.
Dany jest obrazek Bombelki.png. Wypełnij wszystkie kształty kolorem ciemnoczerwonym. Zapisz wynik jako Bombelki-ciemnoczerwone.png.
Wskazówka: Nie zaznaczaj każdego kształtu oddzielnie. Skorzystaj z narzędzia Zaznaczanie wg koloru dostępnego z Przybornika (skrót: Shift+o). Nie zapomnij o ustawieniu odpowiedniego progu tolerancji, analogicznie jak przy magicznej różdżce.
Zadanie 12: Praca z filtrami
 Zdjęcie Zaba.jpg przekształć tak, aby miało szerokość 200px oraz zaokrąglone rogi i rzucało cień. Zapisz jako Zaba-rogi.jpg.
Zdjęcie Zaba.jpg przekształć tak, aby miało szerokość 200px oraz zaokrąglone rogi i rzucało cień. Zapisz jako Zaba-rogi.jpg.
Wskazówka: Użyj Filtry → Dekoracja → Zaokrąglone rogi.
Praca z zaznaczeniami i warstwami
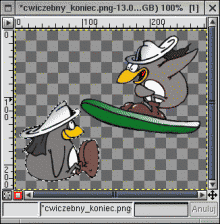
Rysunek Pingwiny.png przedstawia dwa pingwiny. Zobacz podgląd tego rysunku. Siedzący, pokolorowany pingwin będzie stanowić wzorzec kolorów dla pingwina na desce. Pingwin na desce jest pobrany bezpośrednio ze skanera i nie był podawany jeszcze żadnej obróbce. Pierwszą czynnością powinno być usunięcie szarego koloru w prostokącie zawierającym pingwina. Następnie zaznaczymy poszczególne obszary pingwina na desce i wypełnimy je kolorami. Ostatnim elementem będzie podział rysunku na warstwy i rozmnożenie pingwinów na warstwach.
Poniżej film z pokazem wykonania ćwiczenia (Kliknij tu)
Część pierwsza: Kolorowanie
Krok 1: Otwieranie w trybie RGB
Otwieramy rysunek w GIMP-ie. Pierwszą rzeczą jest sprawdzenie w jakim trybie rysunek został otwarty. Zależy nam na pracy w trybie RGB. Nazwa pliku, tryb i powiększenie pojawiają się w górnym pasku okna. Jeżeli nie pracujemy w RGB wybieramy Obraz →Tryb → RGB.
Krok 2: Usuwanie szarego
Pozbywamy się nieładnego prostokątnego obszaru. W tym celu użyjemy dostępnej z okna Przybornik magicznej różdżki (zaznaczanie rozmyte), którą zaznaczymy cały obszar poza pingwinami, a następnie wytniemy zaznaczony obszar (Edycja → Wytnij albo ctrl+x) Jeżeli coś nam nie wyjdzie zawsze można cofnąć ostatnio wykonane operacje przez Edycja → Cofnij lub ctrl+z.
Wskazówka: Różdżka pozwala na wybranie pikseli podobnego koloru w zamkniętym (linią lub granicami rysunku) obszarze. Po kliknięciu tego przycisku zmienimy ustawienia różdżki (są w dolnej części okna narzędziowego GIMP-a). Wartość Progowanie ustawimy na 100. Im większa wartość progu tym większy jest zakres kolorów podobnych do wybranego piksela. Przy wysokich wartościach progu kolor np. zielony jest traktowany jako podobny do niebieskiego (piksele tego koloru zostaną zaznaczone). W ćwiczeniu chodzi o to, żeby zaznaczyć maksymalną ilość szarych kolorów, ale bez zaznaczenia czarnych pixeli (czyli konturu pingwina).
Zależy nam na ustawieniu jak najwyższej wartości progu. Zbyt niska wartość spowoduje, że wokół czarnego konturu pozostaną nieładne, jasne pixele. Po zaznaczeniu obszaru pojawią się „maszerujące mrówki” pokazujące, który obszar został zaznaczony.
Krok 3: Dodawanie kolorów
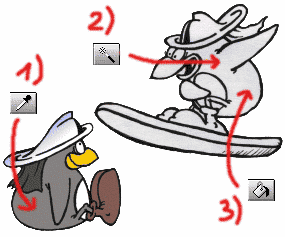
Wskazówka: Pobieramy kolor z siedzącego pingwina narzędziem zakrapiacza (Pobranie koloru). Następnie używając magicznej różdżki (Zaznaczenie rozmyte) zaznaczamy obszar, który chcemy wypełnić danym kolorem (pamiętaj o progu) i wypełniamy go przeciągając kolor z Przybornika. Zauważmy, że buty stanowią dwa oddzielne obszary (wydzielone przez zamknięte linie). Możemy zaznaczyć kilka obszarów na raz przytrzymując Shift i wylać farbę na wszystkie jednocześnie. Hełm pokolorujemy oddzielnie gradientem.
Krok 4: Gradienty
 Do pokolorowania hełmu trzeba użyć nieco innej techniki. Przycisk Gradient na Przyborniku reprezentuje wypełnianie gradientem koloru. Używając dwóch barw, w naszym przypadku koloru niebieskiego i białego można uzyskać płynne przejście między dwoma kolorami.
Do pokolorowania hełmu trzeba użyć nieco innej techniki. Przycisk Gradient na Przyborniku reprezentuje wypełnianie gradientem koloru. Używając dwóch barw, w naszym przypadku koloru niebieskiego i białego można uzyskać płynne przejście między dwoma kolorami.
Wskazówka: Jeżeli początek długiego wektora, który chcemy przeciągnąć wypada poza oknem rysunku (zazwyczaj jeżeli chcemy modyfikować obszar blisko krawędzi rysunku) można używając Ctrl+Kółko zmienić widok (zmniejszyć wielkość wyświetlanego rysunku). Pozwoli to na użycie długiego wektora gradientu.
Po ustawieniu kolorów na niebieski i biały oraz zaznaczeniu obszaru hełmu rysujemy wektor gradientu. Najlepiej wypróbować kilka wektorów i wybrać najbardziej zadowalający wynik.
Krok 5: Zapisz pracę
Nadszedł czas, aby zapisać pracę. GIMP obsługuje wiele formatów graficznych (JPG, PNG, BMP itp), jednak nam zależy na zachowaniu wszystkich informacji o projekcie, bez utraty jakości. Będziemy bowiem dalej rozwijać rysunek. Dlatego zapisz to pod nazwą pingwiny-kolorowe.xcf. Format .xcf to roboczy format GIMP-a, zrozumiały przez niewiele programów, ale pozwalający na dalszą pracę z takim projektem, bez utraty żadnych ważnych cech rysunku.
Część druga: Rozmnażanie (warstwy)
W dalszej części będziemy pracować z warstwami. Podział na warstwy powoduje, że poszczególne elementy rysunku można przenosić na bliższy lub dalszy plan, przysłaniając wszystko to, co jest na dalszym planie. Po dodaniu przezroczystości przekonamy się, jak cenny może być taki mechanizm.
Po wybraniu Okna → Dokowalne okna dialogowe → Warstwy (lub ctrl+L) pojawia się okno z ustawieniami warstw. Widzimy, że nasz rysunek zawiera tylko jedną warstwę o nazwie Tło. Możemy podzielić rysunek na wiele warstw duplikując je lub wstawiając nowe.
 Jak widać na rysunku po prawej, warstwy można przesuwać względem siebie. Świadczy o tym kolejność wyświetlanych warstw – warstwa 2 jest na pierwszym planie – przysłania dalszoplanowe warstwy, następną jest warstwa 1 i na końcu warstwa 3. Aktywna warstwa (warstwa 1) jest podświetlona. Jeżeli nie będziemy ustawiać dodatkowych opcji to musimy założyć, że wszelkie operacje są wykonywane tylko na aktywnej warstwie. Może to być dosyć mylące, zwłaszcza dla początkujących użytkowników. Jeżeli coś działa nie tak (np. nie możemy czegoś zaznaczyć lub wypełnić kolorem) to bardzo prawdopodobne jest, że mamy zaznaczoną niewłaściwą warstwę. Ctrl+L pozwoli sprawdzić, która warstwa jest aktywna.
Jak widać na rysunku po prawej, warstwy można przesuwać względem siebie. Świadczy o tym kolejność wyświetlanych warstw – warstwa 2 jest na pierwszym planie – przysłania dalszoplanowe warstwy, następną jest warstwa 1 i na końcu warstwa 3. Aktywna warstwa (warstwa 1) jest podświetlona. Jeżeli nie będziemy ustawiać dodatkowych opcji to musimy założyć, że wszelkie operacje są wykonywane tylko na aktywnej warstwie. Może to być dosyć mylące, zwłaszcza dla początkujących użytkowników. Jeżeli coś działa nie tak (np. nie możemy czegoś zaznaczyć lub wypełnić kolorem) to bardzo prawdopodobne jest, że mamy zaznaczoną niewłaściwą warstwę. Ctrl+L pozwoli sprawdzić, która warstwa jest aktywna.
Na każdej warstwie z osobna możemy przeprowadzić kilka operacji dostępnych z menu – prawy przycisk myszy na warstwie. Najważniejsze z nich to przeskalowanie warstwy (niezależnie od pozostałych warstw) i połączenie kilku warstw w jedną. Opcja Spłaszcz obraz powoduje połączenie wszystkich warstw i w miejscach przezroczystych ustawienie koloru tła. Może to być przydatne przy zapisie w formacie pliku nie obsługującym przezroczystości.
Warstwa „Tło” jest szczególną warstwą. Jeżeli dopiero rozpoczęto pracę, prawdopodobnie warstwa „Tło” nie obsługuje przezroczystości. Jeżeli próbujemy coś wyciąć z warstwy „Tło” w miejscu wycięcia pojawi się kolor tła. Jeżeli zależy nam żeby uzyskać w warstwie „Tło” przezroczystość należy do rysunku dodać kanał alfa (W oknie Warstwy należy kliknąć prawym przyciskiem na danej warstwie i wybrać Dodaj kanał alfa). Kanał alfa jest automatycznie dodawany do każdej nowo tworzonej warstwy.
Krok 6: Usuwanie tła
 Pora usunąć białe tło z rysunku.
Pora usunąć białe tło z rysunku.
Wskazówka: Dodajemy warstwie Tło kanał alfa (PKM na warstwie → Dodaj kanał alfa). Zaznaczamy białe tło (magiczną różdżką) i wycinamy je (Edycja → Wytnij albo ctrl+x). Powinniśmy otrzymać rysunek podobny do przedstawionego obok. Szare kwadraty symbolizują stół znajdujący się pod wszystkimi warstwami, czyli w tych miejscach rysunek jest przezroczysty.
Krok 7: Powielanie elementów
Teraz rozmnożymy siedzącego pingwina na dwie dodatkowe warstwy.
Wskazówka:
- Zaznacz siedzącego pingwina narzędziem lassa (Odręczne zaznaczanie kształtów) tak, aby lasso obrysowało pingwina mniej więcej (nie może zahaczać o jadącego na desce, ale może wychodzić poza obszar rysunku). Zaznaczanie lassem polega na klikaniu w kolejnych miejscach „kontrolnych” tak, aby ostatecznie zamknąć obwód. Jeżeli nie potrafisz trafić w początek, kliknij w miarę blisko, a następnie naciśnij Enter. GIMP sam zamknie wtedy obwód.
- Teraz skopiuj zaznaczonego pingwina do schowka (Edycja → Skopiuj albo ctrl+c)
- Następnie wklej pingwina ze schowka (Edycja → Wklej albo ctrl+v). Pingwin zostanie wklejony jako Oderwane zaznaczenie. Sprawdź to na okienku Warstwy (ctrl+L).
- Utwórz nową warstwę z wklejonego fragmentu: Zaznacz go, a następnie naciśnij przycisk Nowa warstwa na dole okna warstw (ctrl+shift+n). Chwilowo nie widać różnicy, bo warstwy się nakładają.
- Narzędziem do przesuwania warstw (Przybornik → Przesunięcie, skrót klawiszowy M) przesuń pingwina we właściwe miejsce.
- Czynność powtórz dla kolejnego pingwina.
Krok 8: Lustrzane odbicie
Pozostaje zrobić lustrzane odbicie jednego z pingwinów.
Wskazówka: Wykorzystaj narzędzie Odbicie z Przybornika (Shift+F)
Krok 9: Zapisywanie dokumentu
Zapisz gotowy rysunek jako pingwiny-warstwy.xcf. W ten sposób zawsze będzie można wrócić do projektu i coś w nim pozmieniać. Zapis dokonywany jest przez Plik → Zapisz
Krok 10: Tworzenie plików JPEG i PNG
Wyeksportuj (Plik → Wyeksportuj) gotowy rysunek jako pingwiny-warstwy.jpg. Taki format nadaje się np. do umieszczenia na stronie internetowej. Program spłaszczy jednak warstwy i usunie przezroczystość, gdyż format JPG nie zachowuje ani warstw ani przezroczystości. Jeżeli chcesz zachować przezroczystość, skorzystaj z formatu PNG.
Fotomontaże
Zadanie 1: Lubieżny pomidorek
 Wykonamy teraz rysunek pomidorka z ustami. Wykorzystamy dwa obrazki: Pomidorek.jpg oraz Usta.prawdy.jpg. Przed wykonaniem ćwiczeń możesz obejrzeć pokaz ich wykonania na filmie.
Wykonamy teraz rysunek pomidorka z ustami. Wykorzystamy dwa obrazki: Pomidorek.jpg oraz Usta.prawdy.jpg. Przed wykonaniem ćwiczeń możesz obejrzeć pokaz ich wykonania na filmie.
Krok 1:
Otwórz w GIMP-ie obydwa obrazki, jako oddzielne okna.
Krok 2:
W obrazku Usta.prawdy.jpg zaznacz mniej więcej obszar ust zaznaczeniem prostokątnym (skrót: r) i przekopiuj do schowka (Edycja → Skopiuj albo ctrl+c).
Krok 3:
Możesz zamknąć obrazek z ustami. Przejdź do obrazka z pomidorem. Wklej do niego usta (Edycja → Wklej albo ctrl+v) i ustaw usta mniej więcej w wybranym miejscu stosując narzędzie do przesuwania (skrót: m). Zauważ, że na oknie z warstwami (ctrl+L) pojawiła się dziwna warstwa o nazwie Oderwane zaznaczenie.
Krok 4:
Zamień Oderwane zaznaczenie w pełnoprawną warstwę. W tym celu zaznacz tę warstwę w oknie warstw, a następnie wybierz przycisk Nowa na dole okienka (Możesz także wybrać menu Warstwa → Nowa warstwa albo ctrl+shift+n)
Krok 5:
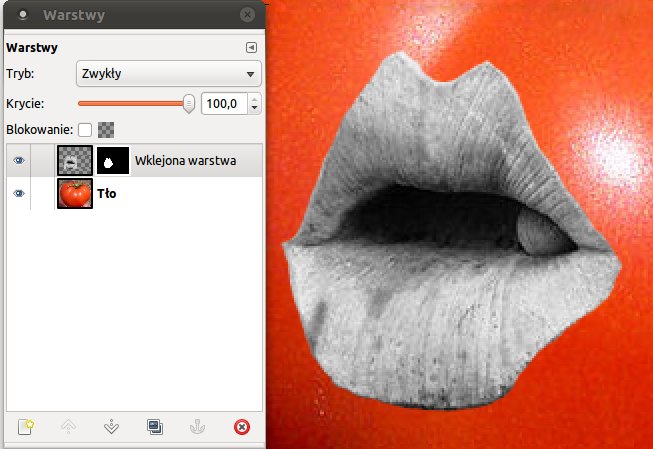
Do warstwy dodaj maskę. Maska działa w ten sposób, że przepuszcza całkowicie (kolor czarny) elementy spod spodu lub całkowicie je blokuje (kolor biały) lub przepuszcza częściowo (odcienie szarości). W tym celu z menu kontekstowego (Prawy Klawisz Myszy) warstwy z ustami wybierz opcję Dodaj maskę warstwy, a następnie Biała (bez przezroczystości). Na razie wizualnie nic się nie zmieni na obrazku, jednak w oknie warstw, obok ust, pojawi się czarno-biała maska.
Krok 6:
Upewnij się, że maska jest aktywna (ma białą obwódkę) i przy pomocy pędzla (skrót: p) i czarnego koloru pomaluj maskę tak, aby w miarę dokładnie usunąć elementy poza ustami. Jeżeli usuniesz zbyt wiele, nie przejmuj się, to nie gumka, tylko maska, możesz przy pomocy malowania białym kolorem przywracać usunięte fragmenty. Usuwając możesz początkowo używać dużego pędzla, a potem szczegóły dopracować mniejszym pędzlem.
Krok 7:
 Możesz teraz się przyjrzeć masce, jak ona wygląda. Nie jest to konieczne do wykonania montażu, ale może pomóc zrozumieć, jak to działa. W tym celu włącz wyświetlanie maski poprzez okienko warstw (PKM → Wyświetl maskę warstwy) albo menu Warstwa → Maska → Wyświetl maskę warstwy. Czasami (choć nie w tym zadaniu) wyświetlenie maski może ułatwić wykonywane na niej retusze.
Możesz teraz się przyjrzeć masce, jak ona wygląda. Nie jest to konieczne do wykonania montażu, ale może pomóc zrozumieć, jak to działa. W tym celu włącz wyświetlanie maski poprzez okienko warstw (PKM → Wyświetl maskę warstwy) albo menu Warstwa → Maska → Wyświetl maskę warstwy. Czasami (choć nie w tym zadaniu) wyświetlenie maski może ułatwić wykonywane na niej retusze.
Krok 8:
Teraz dokonaj przebarwienia ust na kolor czerwonawy. W tym celu przywróć widok właściwej warstwy (wyłącz widok maski, włączony w punkcie poprzednim) oraz dodatkowo uaktywnij w oknie warstw zdjęcie ust (biała rameczka powinna przenieść się z maski na usta). Usuń teraz kolor z ust (Kolory → Desaturacja) oraz przebarw półtony na czerwienie (jedna z miliarda 😀 możliwości to: Kolory → Balans kolorów).
Krok 9:
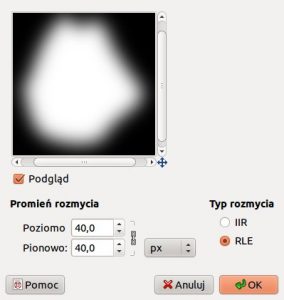
 Czas na ostateczne wtopienie ust w pomidorka. Wykorzystaj tu możliwość, jaką dają odcienie szarości na masce. Obecnie Twoja maska ma ostre krawędzie pomiędzy czernią (przezroczystością), a bielą (widocznością ust), więc i krawędź widocznych ust jest ostra. Gdyby krawędź przechodziła płynnie pomiędzy bielą a czernią, wmontowany fragment wtapiałby się bardziej. Zaznacz więc ponownie maskę (biała rameczka wokoło maski), a następnie zastosuj Filtry → Rozmycie → Rozmycie Gaussa… i ustaw wartość promienia na mniej więcej 40.
Czas na ostateczne wtopienie ust w pomidorka. Wykorzystaj tu możliwość, jaką dają odcienie szarości na masce. Obecnie Twoja maska ma ostre krawędzie pomiędzy czernią (przezroczystością), a bielą (widocznością ust), więc i krawędź widocznych ust jest ostra. Gdyby krawędź przechodziła płynnie pomiędzy bielą a czernią, wmontowany fragment wtapiałby się bardziej. Zaznacz więc ponownie maskę (biała rameczka wokoło maski), a następnie zastosuj Filtry → Rozmycie → Rozmycie Gaussa… i ustaw wartość promienia na mniej więcej 40.
Krok 10:
Montaż gotowy. Zapisz go w pliku projektu GIMP-a (xcf) pod nazwą Lubiezny.pomidorek.xcf a następnie jako obraz JPG w pliku o nazwie Lubiezny.pomidorek.jpg.
Zadanie 2: Podmiana twarzy
Korzystając ze wskazówek z zadania o pomidorku lub wskazówek zamieszczonych tutaj: http://www.gimpuj.info/index.php/topic,6186.0.html wykonaj fotomontaż z podmianą twarzy. Możesz wykorzystać zdjęcia publikowane na forumie albo inne, o podobnych właściwościach.
Zadanie 3: Upiększanie modelki
Korzystając ze ze wskazówek zamieszczonych tutaj: http://www.gimpuj.info/index.php/topic,2979.0.html dokonaj korekty jakiegoś zdjęcia. Możesz wykorzystać swoje niezbyt doskonałe zdjęcie lub skorzystać ze zdjęć pojawiających się na forumie.
Zastrzeżenia prawne
Uwaga, ćwiczenia są ciągle doskonalone, ciągle rozwijane, ciągle są poprawiane błędy. Sugeruję więc niepowielanie tych ćwiczeń na innych stronach WWW (choć licencja na to oczywiście zezwala), a jedynie linkowanie do zestawu
Powyższy dokument, autorstwa mgra inż. inż. Przemysława Adama Śmiejka dostępny jest na licencji Creative Commons Uznanie autorstwa-Na tych samych warunkach 3.0 Unported (CC BY-SA 3.0), za wyjątkiem zastosowanych w ćwiczeniach plików, których spis znajduje się poniżej.
- Kwiatek.jpg: http://commons.wikimedia.org/wiki/File:Blume_mit_Schmetterling_und_Biene_1uf.JPG
- Autor: Uwe H. Friese, Bremerhaven
- Licencja: Creative Commons Attribution-Share Alike 3.0 Unported
- Vinca.jpg: http://commons.wikimedia.org/wiki/File:Vinca.jpg
- Autor: Kelly Martin
- Licencja: Creative Commons Attribution-Share Alike 3.0 Unported
- Jachty.jpg: http://commons.wikimedia.org/wiki/File:Motor_Yachts.jpg
- Andrew (Tawker)
- Licencja: Creative Commons Attribution-Share Alike 3.0 Unported
- Truskaweczka.jpg: http://commons.wikimedia.org/wiki/File:StrawBerries.jpg
- Autor: Nedko Ivanov
- Licencja: Creative Commons Attribution 2.0 Generic (CC BY 2.0)
- Wschod.jpg: http://commons.wikimedia.org/wiki/File:Wsch%C3%B3d_s%C5%82o%C5%84ca_na_pla%C5%BCy_w_letpokarii.jpg
- Autor: Michupunkt
- Licencja: Public Domain
- Dab.jpg: http://commons.wikimedia.org/wiki/File:Rudy_-_D%C4%85b.JPG
- Autor: Lestat (Jan Mehlich)
- Licencja: Creative Commons Attribution-Share Alike 3.0 Unported
- Zaba.jpg: http://commons.wikimedia.org/wiki/File:Litoria_aurea_green.jpg
- Autor: Tnarg 12345
- Licencja: Creative Commons Attribution-Share Alike 3.0 Unported
- Pingwiny.jpg: http://www.inf.sgsp.edu.pl/lab/lab/gimp/cwiczenia/pingwiny.png
- Autor: kpt. mgr inż. Karol Kreński
- Licencja: Public Domain
- Pomidorek.jpg: http://commons.wikimedia.org/wiki/File:Tomato.jpg
- Autor: Sanbec
- Licencja: Creative Commons Attribution-Share Alike 3.0 Unported
- Usta.prawdy.jpg: http://commons.wikimedia.org/wiki/File:%C3%9Asta_pravdy.jpg
- Autor: Jarda 75
- Licencja: Public Domain
Kolorowanie i rozmnażanie pingwinów zostało opracowane na podstawie zestawu ćwiczeniowego kptana mgra inż. Karola Kreńskiego opartego o jego autorski rysunek pingwina-strażaka. Zestaw był onegdaj dostępny na stronie http://www.inf.sgsp.edu.pl a następnie na stronie https://z.szach.in/?node=kkrenski na licencji Public Domain (dobro publiczne) tożsamej na terenie Polski z licencją Uznanie autorstwa 3.0 Unported (CC BY 3.0) lub równoważnymi.